С какой проблемой пришел клиент
В прошлом году мы разработали и запустили лендинг ostrovfortov.ru для компании «Нева тревел». Сайт заточен под продажу билетов на метеоры из Петербурга до «Острова фортов» в Кронштадте.
После начала судоходного сезона клиент проанализировал метрики сайта и обнаружил, что на этапе оформления заказа значительный процент пользователей покидает страницу. Мы решили разобраться, как улучшить опыт посетителей сайта и повысить конверсию.

Подход к работе
Было решено в первую очередь самостоятельно воспроизвести пользовательский сценарий, чтобы найти слабые места и понять, почему пользователи уходят с сайта на этапе оформления заказа.
Так у нас появился примерный набор гипотез о том, что может негативно влиять на принятие пользователем решения о покупке. Как правило, после этого полагается переходить к проведению юзабилити-тестирования, чтобы подтвердить или опровергнуть выдвинутые гипотезы.
Мы рассчитали примерные трудозатраты по внесению изменений и решили пойти иным путем: быстро внесли исправления, основываясь на выявленных проблемах. После этого оценили их действенность, отследив изменения в ключевых показателях метрики.
Решение было оправдано желанием клиента как можно скорее устранить проблему и найти «дыру» в воронке продаж. Из-за особенностей климата, малое пассажирское судоходство в Петербурге это сезонный бизнес, в котором каждый день на счету. Времени уходить в глубокую аналитику не было, поэтому согласовали выбранный метод с клиентом и взялись за работу.
Поиск проблем
CTA-кнопки на лендинге расположены в привычных для пользователя местах, поэтому с первого же экрана сразу переходим к форме заказа билетов.

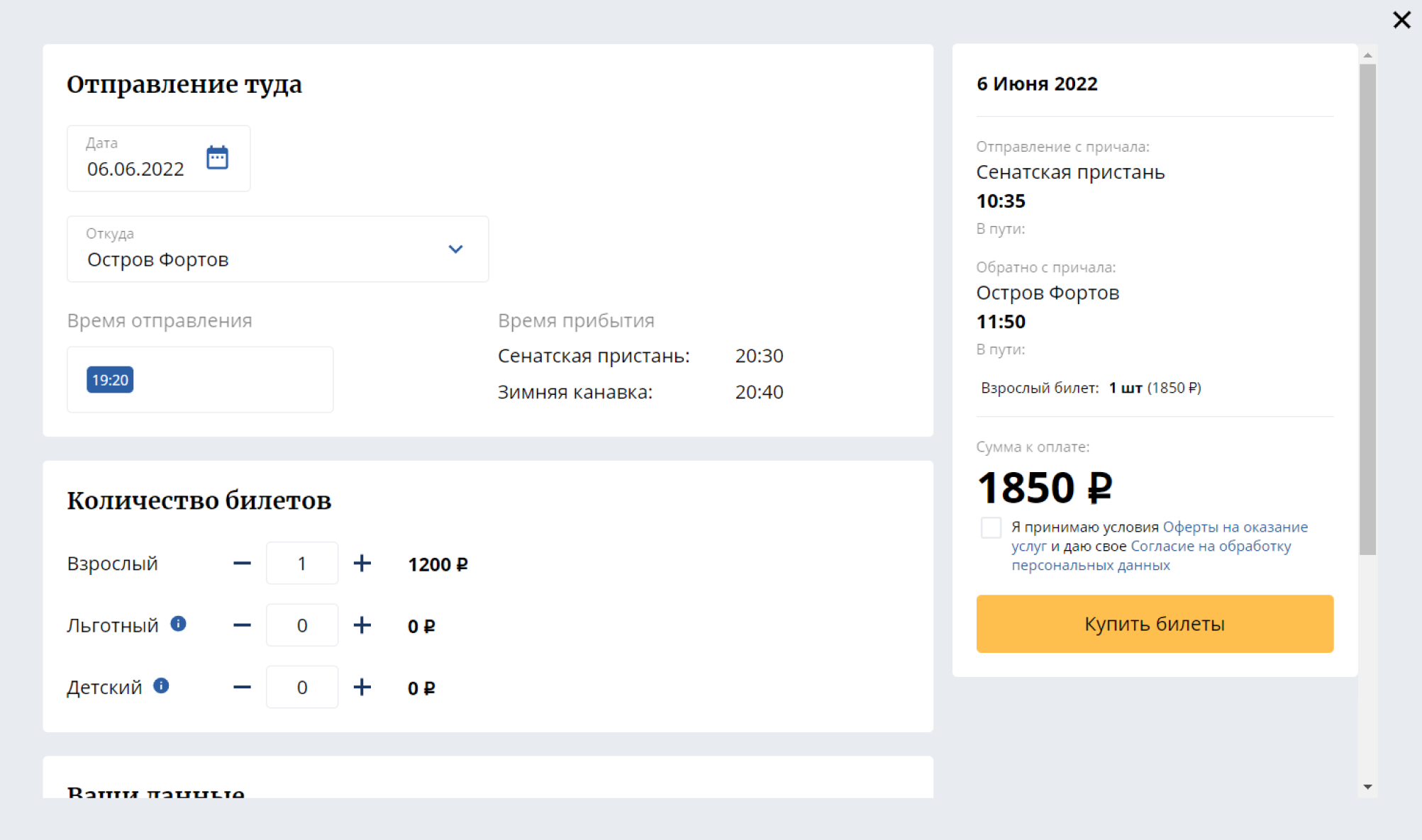
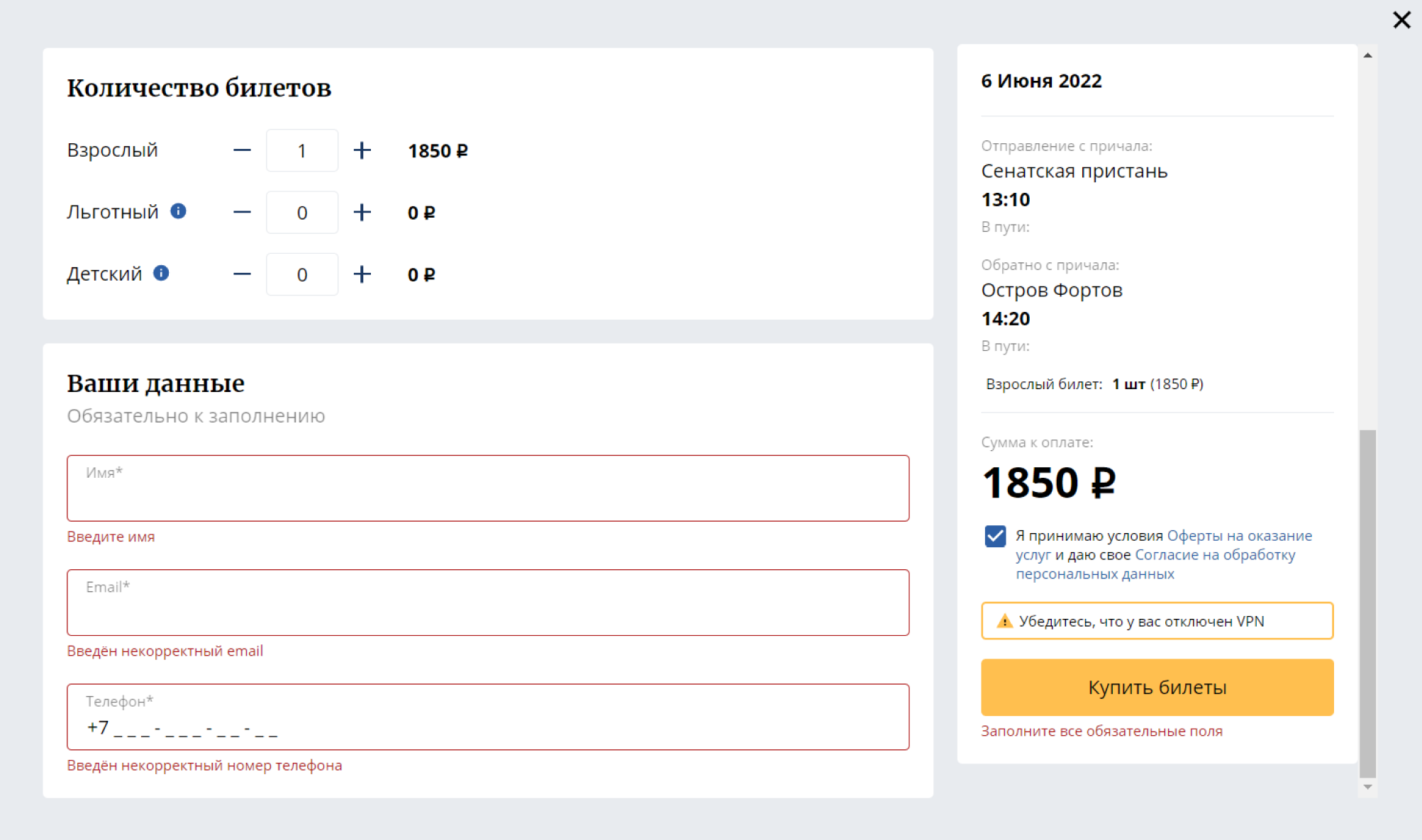
Регулярно занимаясь UX-аудитом сайтов, мы выработали логичную последовательность анализа онлайн-форм и всегда начинаем с проверки настроек валидации. Это значимый момент в построении взаимодействия, поскольку пользователь должен отчетливо понимать какие данные он должен предоставить. Пытаемся приобрести билеты без внесения информации в поля. На экране ничего не происходит, только чекбокс с согласием на обработку персональных данных еле заметно подсвечивается красным цветом.

Сразу выделяем первую гипотезу: пользователи не замечают незаполненный чекбокс, поскольку рядом с ним не появляется заметное сообщение об ошибке. Уместно предположить, что ряд покупателей закрывали сайт уже на этом этапе.
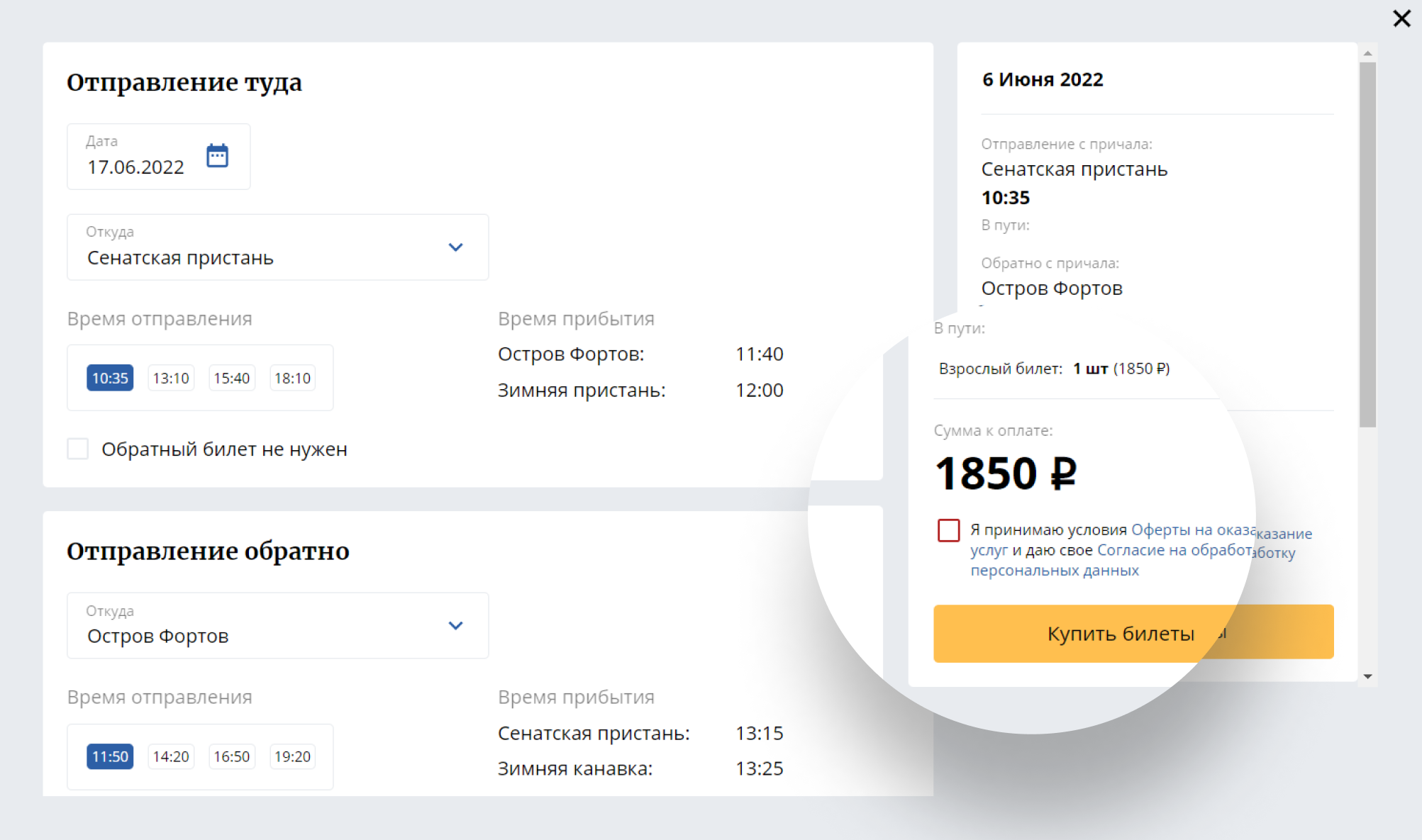
Проставив чекбокс, снова пробуем нажать на кнопку «Купить билеты» и не видим на экране никаких изменений. При этом находящаяся в поле зрения информация об отправлении и количестве билетов автоматически заполнена, никаких ошибок валидации не отображается. После этого замечаем, что в форме присутствует еще один блок — «Ваши данные», который обрезан и слабо заметен для пользователя.

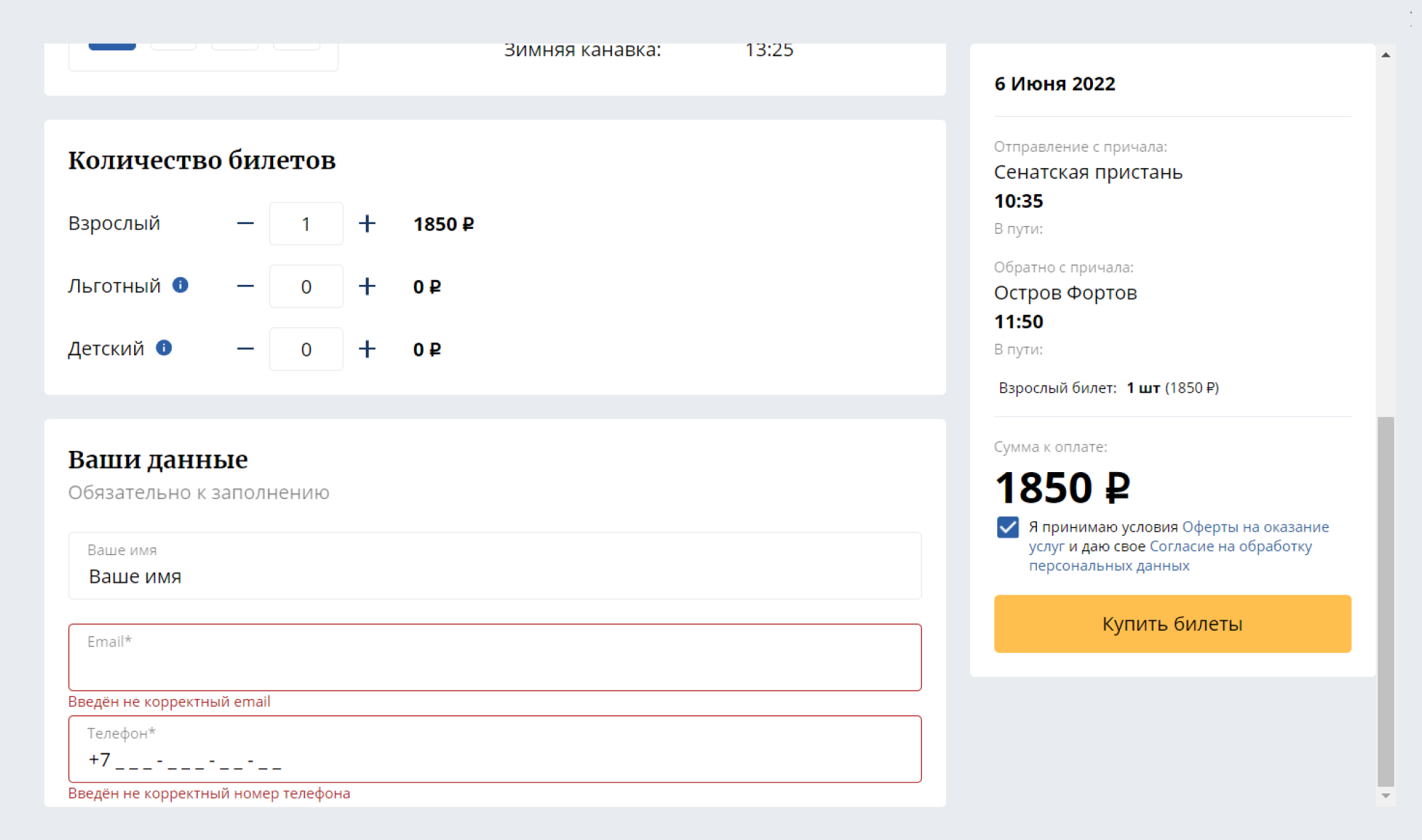
Проскроллив до него обнаруживаем, что в блоке расположено еще три поля, у двух из которых сработала валидация. На этом шаге формируем вторую гипотезу, которая по проблематике напрямую пересекается с первой: пользователи не понимают почему не работает кнопка «Купить билеты», не замечают блок «Ваши данные» и покидают сайт с полной уверенностью в том, что форма заказа сломалась.
Выявив проблемы с заполнением формы, решаем протестировать работу модуля оплаты. Сталкиваемся с еще одним возможным затруднением: при включенном VPN после нажатия на кнопку «Купить билеты» открывается вкладка с белым экраном и ничего не происходит. Как выяснилось, проблема связана с особенностями подключенного банкинга. Так появилась третья гипотеза, которую также взяли в работу.
Реализация гипотез
Правим юзабилити:
- При валидации чекбокса добавляем сообщение, которое поможет пользователю заметить пустой чекбокс, и даст ему однозначное понимание того, что нужно сделать: не просто формально поставить «галочку», а согласиться политикой обработки данных;
- Чтобы у пользователей не было шанса оставить незаполненным блок «Ваши данные», при нажатии на кнопку «Купить билеты» автоматически проскролливаем форму до самого низа;
- Обратить на блок внимание это половина дела, теперь нужно сделать поля понятными. Избавляемся от бессмысленного плейсхолдера «Ваше имя», который дублировал название инпута. Добавляем полю звёздочку (*), поскольку весь блок обязателен для заполнения. Также продумываем единообразные тексты ошибок для каждого из полей на тот случай, если они останутся не заполнены или будут заполнены неправильно.
- Добавляем предупреждение о том, что перед оплатой следует отключить VPN. Таким образом, решаем проблему с оплатой без траты времени на взаимодействие с банковским партнером
Напоследок исправляем ошибки в уже имеющихся error-сообщениях, приводим в порядок все отступы с соблюдением правила «внутреннего и внешнего». Получаем форму, взаимодействие с которой удобно и визуально приятно.

Выводы. Что нужно помнить при создании формы
Проведенная доработка формы позволяет выделить ряд моментов, о которых нельзя забывать при создании сайта заточенного под лидогенерацию. Собрали небольшой список советов, чтобы было проще во всём разобраться:
- Помните о том, что форма заказа — это один из главных конверсионных элементов сайта. Проект может иметь проработанный до мелочей UI, но без формы с продуманным юзабилити проект не будет приносить прибыль.
- В каждой форме есть какое-то количество обязательных полей, поэтому необходимо наглядно продемонстрировать это пользователю. Не нужно придумывать ничего нового, звёздочек и поясняющего текста будет достаточно.
- Внимательно отнеситесь к плейсхолдерам в полях ввода, они должны помогать пользователю, а не просто занимать пустое место. Нет смысла при помощи плейсхолдера подсказывать пользователю то, как ввести имя и фамилию. А вот показать маску с форматом ввода номера телефона будет полезно.
- Недостаточно показать в UI-ките одно состояние поля с ошибкой ввода. Продумайте разные типы ошибок для разных полей, которые присутствуют на сайте, напишите релевантные тексты, которые поясняют ошибки валидации. А также не забывайте про чекбоксы и радио-кнопки, если используете их в дизайне. Это ваша возможность напрямую поговорить с пользователем и помочь ему решить проблему.
- Error-состояние должно быть не только понятным, но и заметным. Не нужно делать его слишком маленьким или бледно-серого цвета. Выберите подходящий для стилистики сайта оттенок красного и используйте его для ошибок, предупреждений и других элементов дизайн-системы, которые должны обратить на себя внимание.
- Проверяйте верстку не только на одном десктопном, одном планшетном и одном мобильном разрешении, а на более широком разбросе от 360×640px до 2560×1440px. Этот совет относится не только к формам, но и к любой верстке дизайна в вебе. То что было в полной мере отображено в макете под 1920×1080px может совсем иначе выглядеть на экране с разрешением 1440×900px. Не жалейте времени во время ревью верстки и пройдитесь по базовым сценариям, не забывая о том, какую проблему при помощи сайта будет решать конечный пользователь.
