Retail Rocket разрабатывает маркетинговые инструменты, которые помогают компаниям возвращать клиентов и увеличивать выручку. Сервисами компании пользуются тысячи клиентов в шести странах.
С какой проблемой пришел клиент
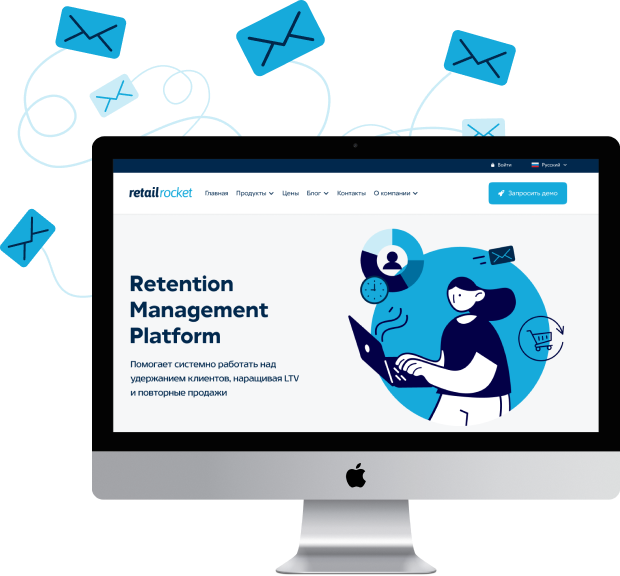
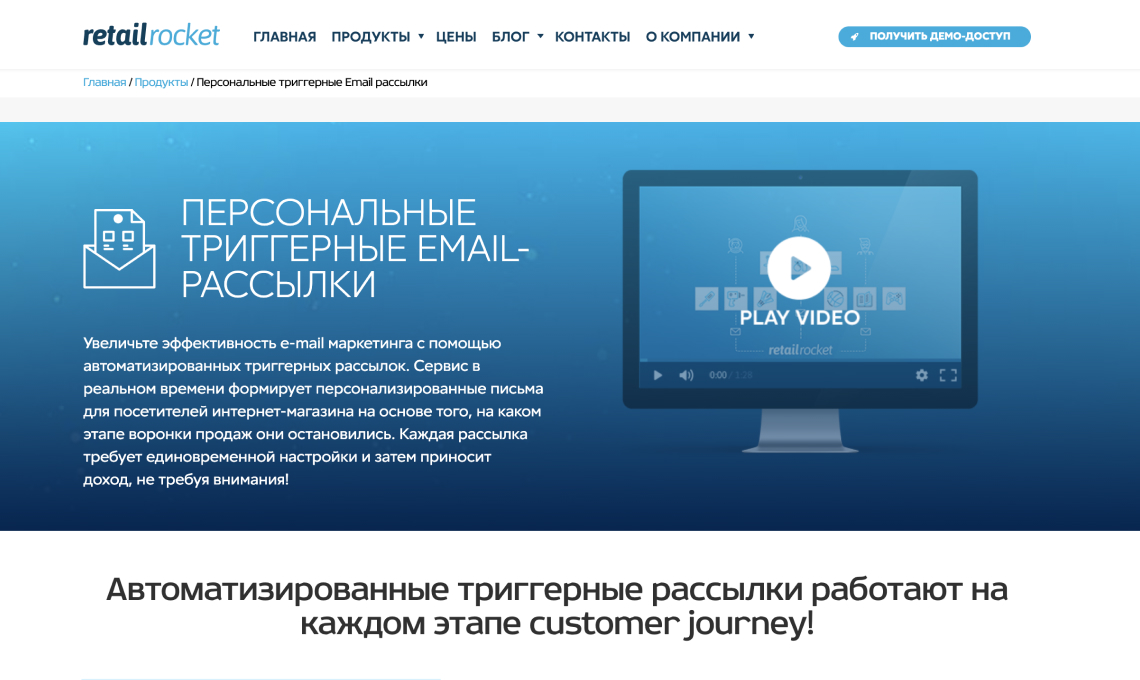
Корпоративный сайт Retail Rocket был сделан по шаблону и сильно устарел. Клиент хотел быстро внести косметические улучшения, чтобы запустить обновлённый сайт к конференции. Нам предстояло привести в порядок дизайн и вёрстку, исправить ошибки юзабилити, создать страницы новых продуктов, обновить движок. И главное — успеть к назначенной дате.

Обычно работы по редизайну сайта занимают от 4 до 6 месяцев, поэтому нам нужно было как-то сократить время разработки до 1,5 месяцев без ущерба конечному результату.
Подход к работе
Для начала мы вместе с заказчиком составили план работ и разделили зоны ответственности. Заказчик взял на себя написание текстов, отрисовку иллюстраций и создание некоторых иконок. Остальное — мы.
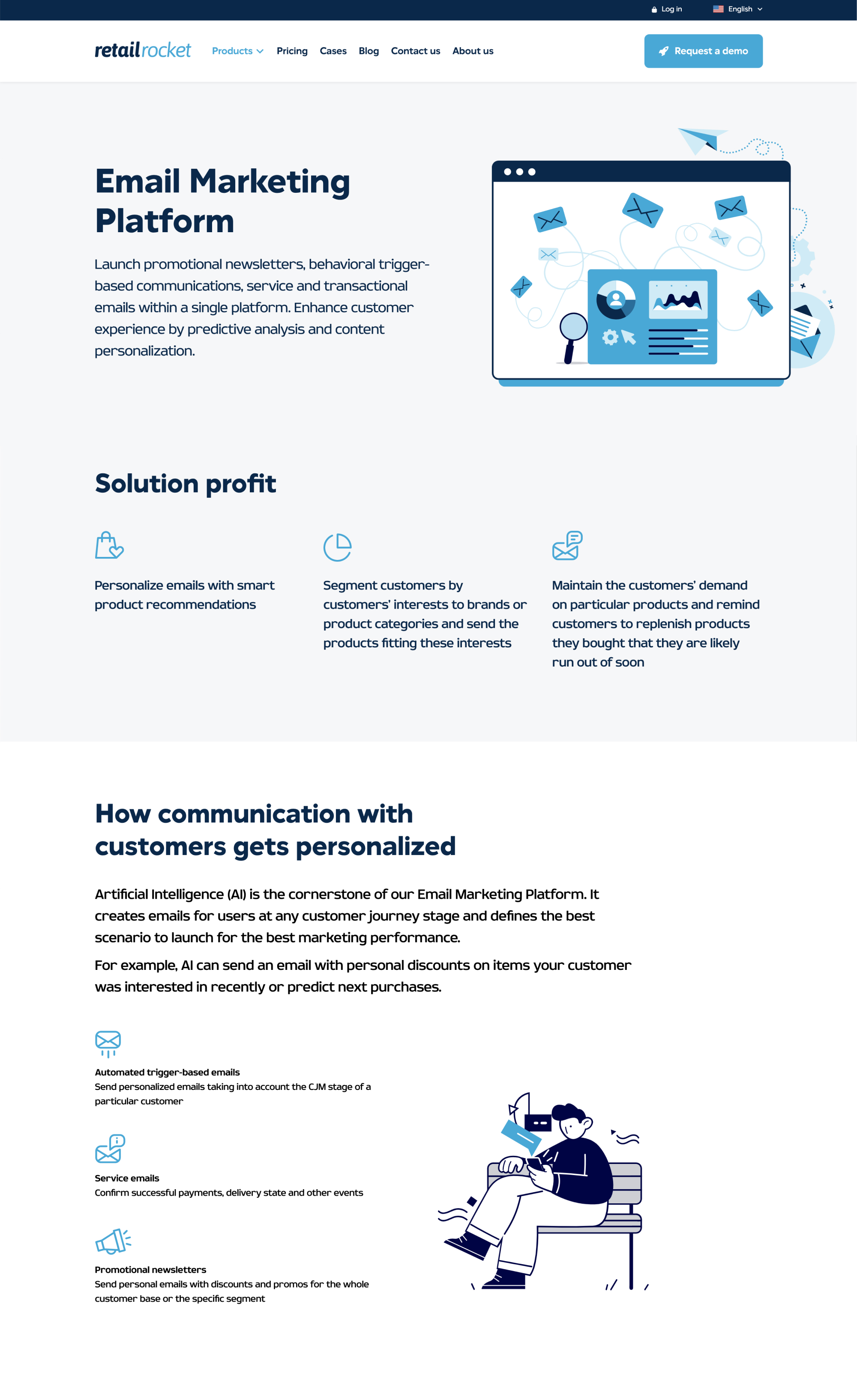
Помимо главной страницы, которая презентовала бы платформу и её возможности, необходимо было разработать шесть страниц продуктов, страницы с тарифами, контактами и информацией о компании.
Делать страницы шести продуктов уникальными — долго и дорого. Нужно дизайнить каждую в трёх разрешениях (под десктоп, планшет и смартфоны), и верстать отдельно. Поэтому мы использовали компонентный подход. Для страницы продукта мы разработали общий шаблон из простых модулей. Адаптировали каждый модуль под мобильные устройства. Далее, на основе этого шаблона, создавали страницы последующих продуктов. Этот подход почти вчетверо ускорил разработку сайта.
Параллелить, всё что можно делать одновременно
Чтобы было быстрее, некоторые процессы велись параллельно. Например, заказчик составлял примерную структуру продуктовой страницы, а копирайтер набрасывал черновой текст. Этой информации было достаточно для наших дизайнеров, чтобы создать прототип страницы. Заказчик его утверждал, и мы переходили к дизайну, а затем — к вёрстке.
Тем временем копирайтер дописывал текст, а дизайнеры дорисовывали иллюстрации и дорабатывали иконки. Когда страница продукта была свёрстана, протестирована и утверждена на тестовом домене, верстальщик менял все картинки и тексты в этом шаблоне на актуальные. Страница следующего продукта собиралась уже гораздо быстрее.

Кто работал над проектом
Над проектом одновременно работала большая команда, это было сложно, но интересно. Со стороны заказчика были директор по маркетингу, дизайнер-иллюстратор и копирайтер. А с нашей — менеджер проекта, аккаунт-менеджер, два дизайнера, верстальщик и программист. Все, кто работал над большими проектами, знают, что организовать и синхронизировать такое количество человек — это отдельный навык. Навык менеджера проектов.
Инструменты для организации работы
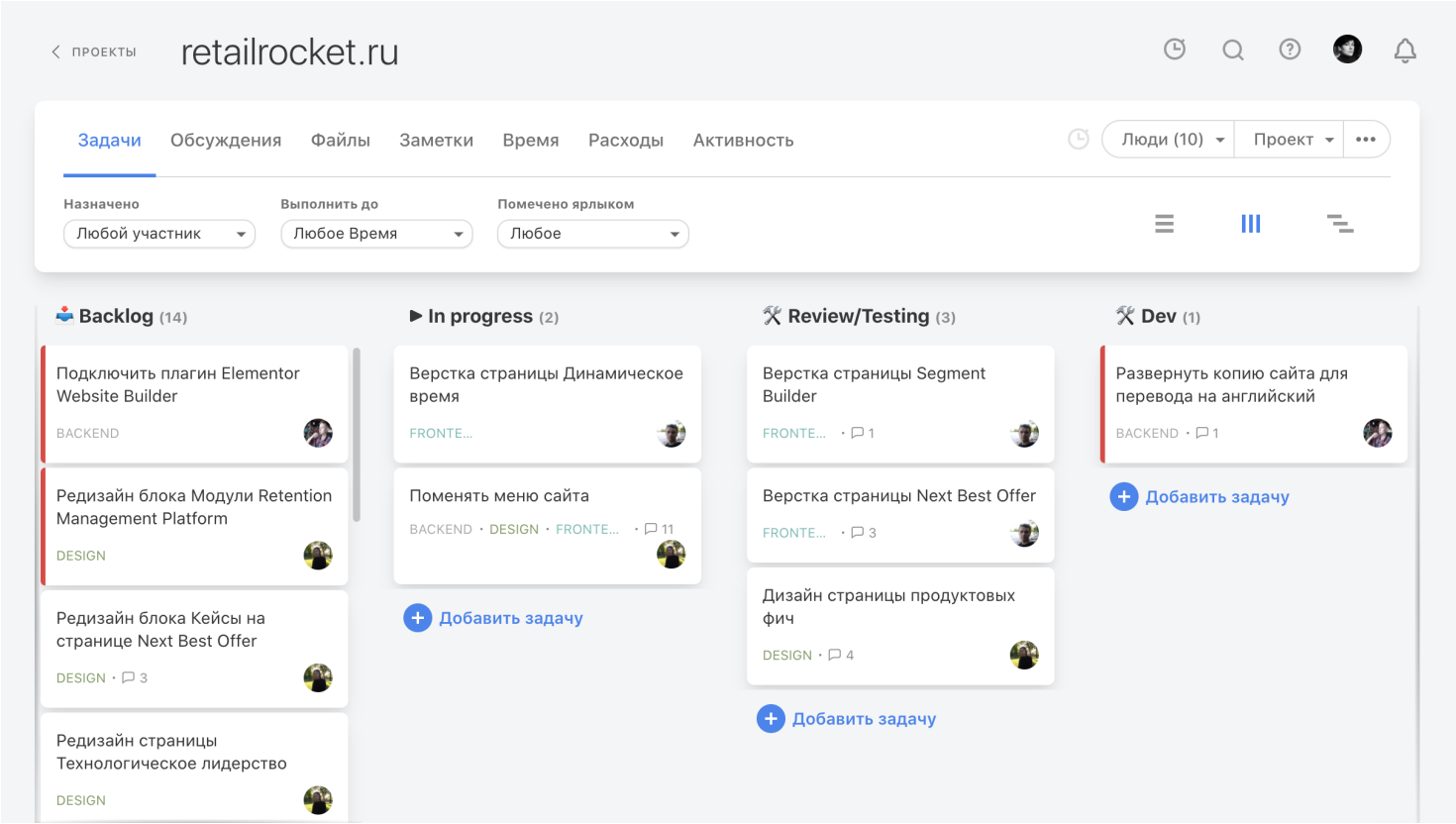
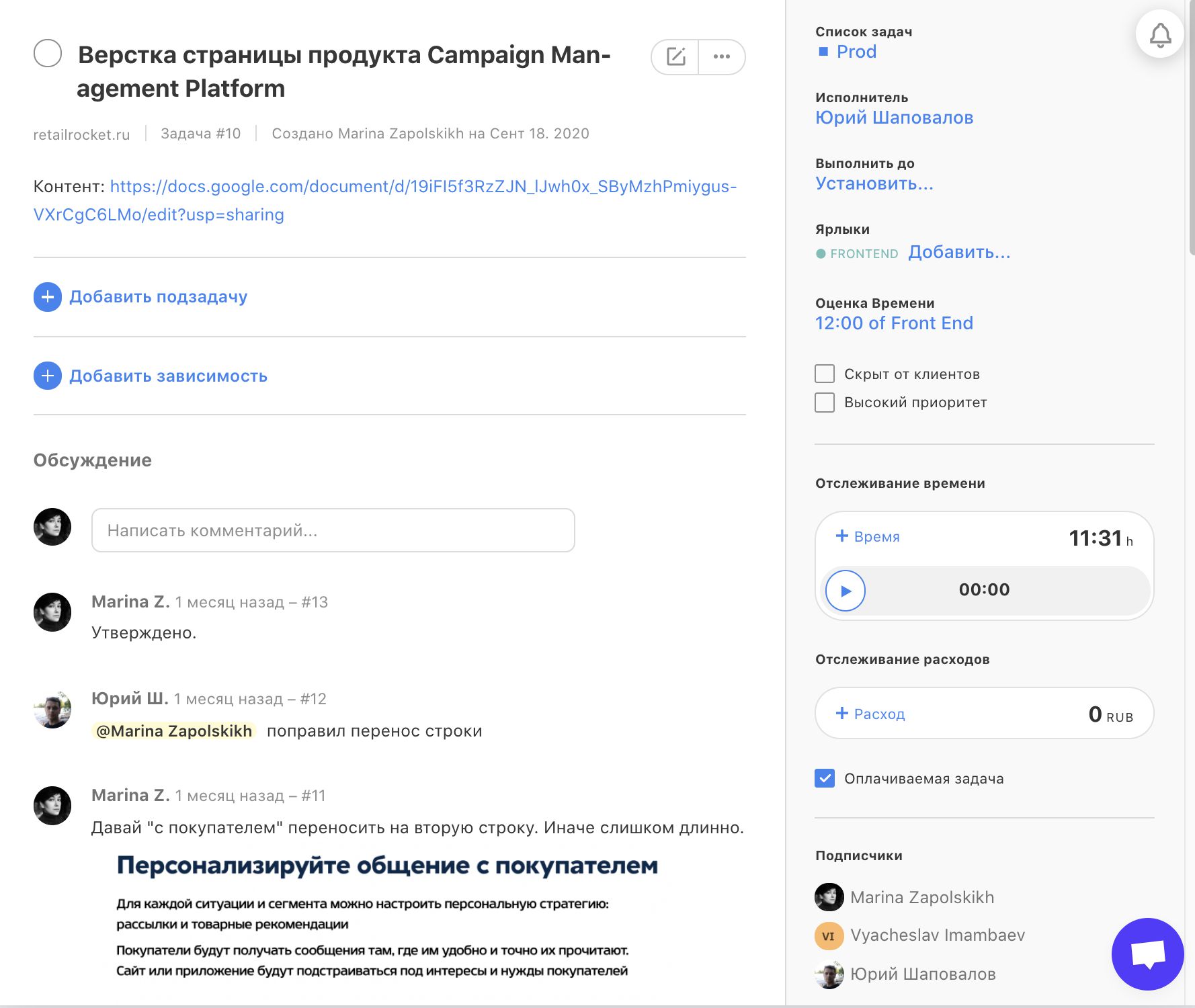
Работа над задачами была организована в системе Aсtive Collab. Канбан-доска со статусами позволяет всем участникам видеть прогресс разработки, а менеджеру проекта — видеть узкие места и предотвращать ситуации, когда один исполнитель перегружен, а другой сидит без дела.

В карточке задачи учитывалось израсходованное время, что было удобно заказчику для оценки бюджета. В комментариях к задаче можно было оставлять правки. Специалист их сразу видел и брал в работу.

Для оперативности мы создали общий чат в Телеграме, и были на связи с клиентом ежедневно, корректируя план по ходу работы. Постоянное участие клиента сильно экономило время на согласованиях. Всё утверждалось оперативно, и сразу реализовывалось.
Мы с самого начала договорились фокусироваться на действительно важных моментах, без которых не получится запустить сайт вовремя. Поэтому заказчик согласился смириться с какими-то шероховатостями, которые можно поправить уже после запуска. Всё это позволило нам вовремя зарелизить обновленную версию сайта.
Сложности
Определенные сложности возникли с иконками: мы поспешили нарисовать их сразу к черновой версии контента. Текст изменился, и получилось, что многие иконки больше не подходили по смыслу. В дальнейшей работе мы учли этот момент, и стали «торопиться помедленнее». : )
Копирайтер заказчика постоянно отшлифовывал текст и доводил его до совершенства. Поэтому, чтобы выдержать сроки, нам приходилось останавливать эти правки, и просить заказчика все дальнейшие улучшения и уточнения выделять в отдельный список. Эти изменения в контенте и вёрстке мы вносили второй итерацией, уже после запуска проекта.
Выводы. Что нужно, чтобы успеть так же быстро обновить сайт?
- Сфокусироваться на главном: при создании редизайна нужно чётко определить основные цели и понять, что необходимо для перезапуска. Это особенно важно, когда клиент обозначает точные сроки. Ограничение по времени делает работу сложнее, но в то же время даёт возможность по-новому взглянуть на проект и понять, на чём действительно стоит сконцентрировать внимание. Для этого необходимо в первую очередь совместно с клиентом определить все проблемные области, а потом перейти к их последовательному решению.
- Стандартизировать и упростить всё, что можно: в данном случае упрощение не должно восприниматься как что-то негативное. Чем проще разрабатываемая дизайн-система, тем легче с ней взаимодействовать в дальнейшем. Имея на руках проработанный UI-кит с атомарными элементами дизайна появляется возможность быстро дизайнить и верстать новые страницы, а потом просто наполнять их необходимым контентом.
- Не затягивать с согласованием макетов и текстов, максимально параллелить работу: если в проекте есть возможность разделить обязанности так, чтобы одни задачи не блокировали другие, то определенно стоит так сделать. К примеру, чтобы приступить к дизайну конкретной страницы, достаточно иметь хотя бы схематичное представление о ее структуре и наполнении. Когда дизайн и верстка будут готовы, наполнить такую страницу контентом не составит труда. Однако, при дизайне необходимо помнить о том, что контент может быть разных объемов и время от времени меняться: важно, чтобы блоки адаптировались под наполнение и при этом не ломали композицию самого блока или всей страницы.
- Вовремя остановиться: реализовав 136 проектов и имея несколько сайтов, с которыми мы работаем на постоянной основе, мы можем с уверенностью сказать, что доводить проекты до идеального состояния можно бесконечно. Поэтому, если сроки ограничены, нужно заранее оговорить с клиентом ту точку, на которой нужно будет остановиться и произвести релиз. Все остальные улучшения UX и UI можно оставить на следующий этап, ведь к тому моменту сайт уже будет работать и можно будет руководствоваться не только собственной экспертизой, но и аналитикой вместе с фидбеком от посетителей.