В первой части мы рассмотрели пять из десяти самых частых ошибок в клиентских проектах. Разобрали кейсы на примерах из проведённых аудитов и дали советы, как избежать ошибок.
5. Несоблюдение e-commerce паттернов
E-commerce сайты строятся на большом количестве паттернов. Паттерн — это устоявшаяся модель пользовательского поведения на сайте. Проработка e-commerce паттернов при создании интернет-магазина упрощает жизнь пользователя: он знает где искать корзину или как добавить товар в сравнение. Уход в сторону от устоявшихся поведенческих моделей в угоду дизайну или желаниям бизнеса может дорого стоить проекту.
Чаще всего паттерны не соблюдаются из-за недоработок в UX-проектировании или просто из-за отсутствия в выбранном e-commerce шаблоне. Рассказываем о самых часто забываемых паттернах, которые влияют на конверсию:
-
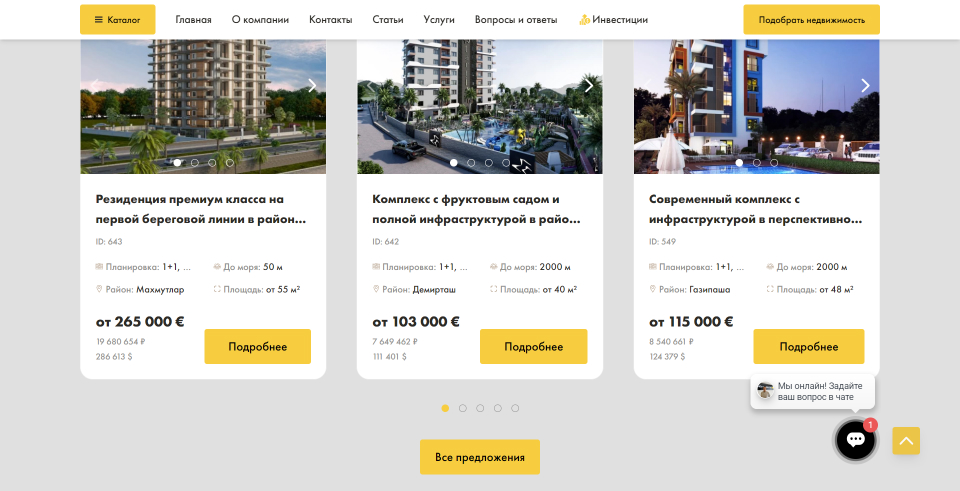
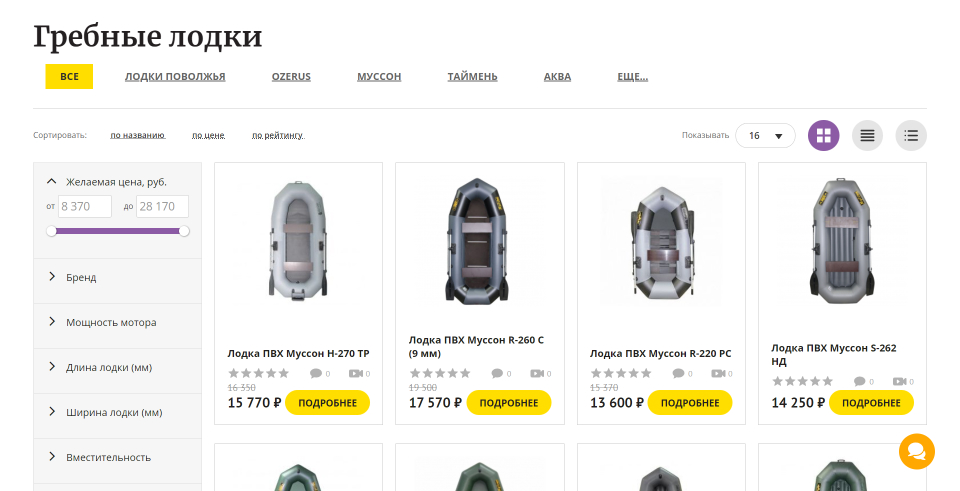
Добавление в корзину из каталога
Если пользователь знает какой товар ему нужен или заказывает не в первый раз, то открытие карточки товара становится лишней тратой времени. Поэтому важно дать посетителю возможность добавить товар в корзину из каталога или результатов поиска.

Кнопки «Подробнее» открывают карточку товара. На их месте было бы логичнее разместить кнопки добавления в корзину. А карточку открывать по клику на название и изображение товара. -
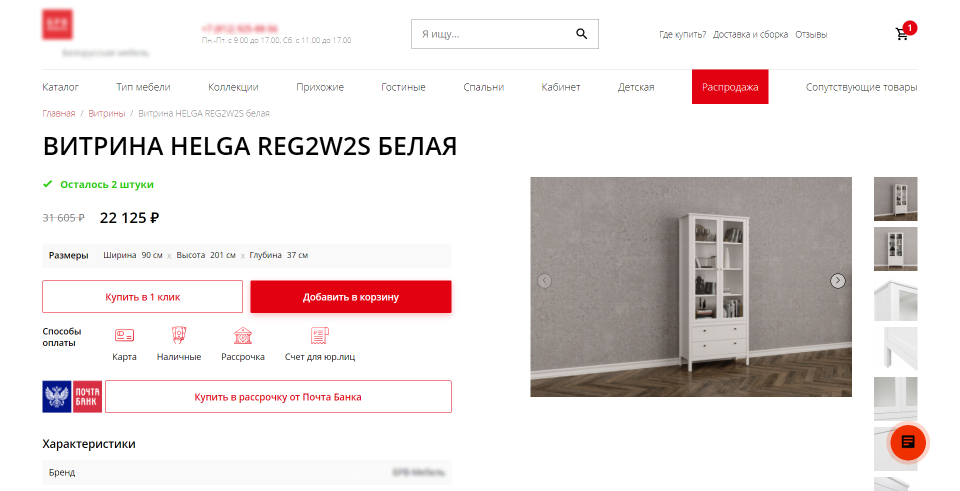
Выбор количества единиц товара
Покупка нескольких единиц товара одновременно — стандартный пользовательский кейс. Важно предоставить пользователю возможность настраивать количество товара сразу на группе страниц: в каталоге, на карточке товара и в корзине.

Счётчик для настройки количества товаров отсутствует на карточке и не появляется после добавления одной единицы товара в корзину. Чтобы заказать несколько одинаковых товаров пользователю придется раз за разом нажимать кнопку. И не забывайте установить в счётчике ограничение по складским остаткам или удобному вам количеству.

Если не поставить ограничение на счётчик товаров, то пользователи смогут ввести туда любое количество и сломать вёрстку. Пользователь может даже оформить и оплатить такой заказ. Разбираться с такими заказами — дополнительная работа для менеджеров. -
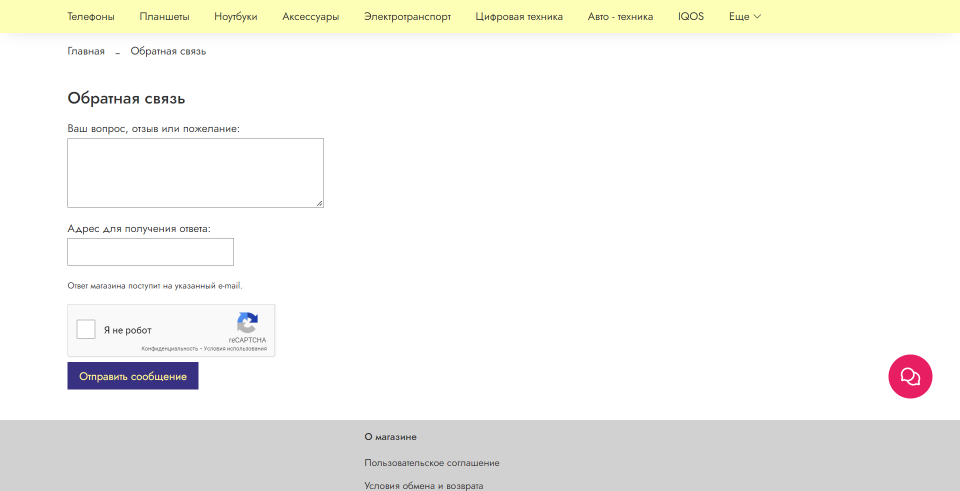
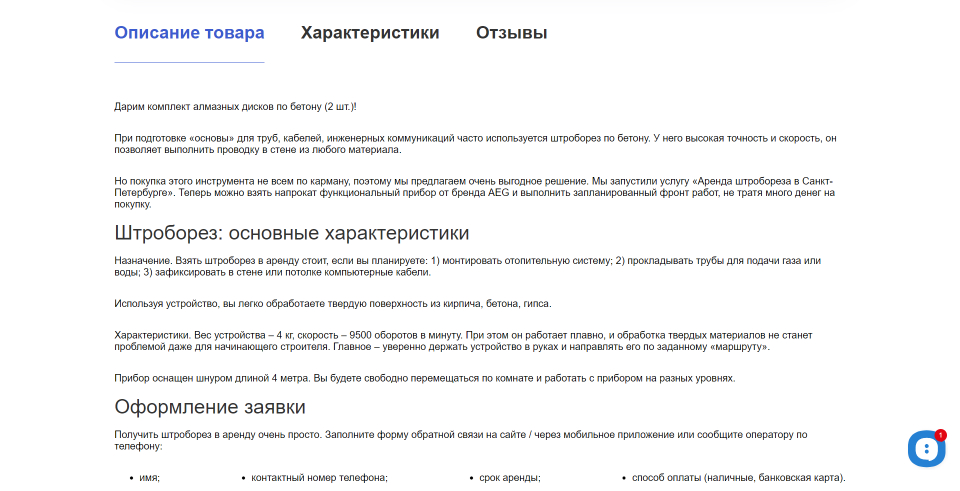
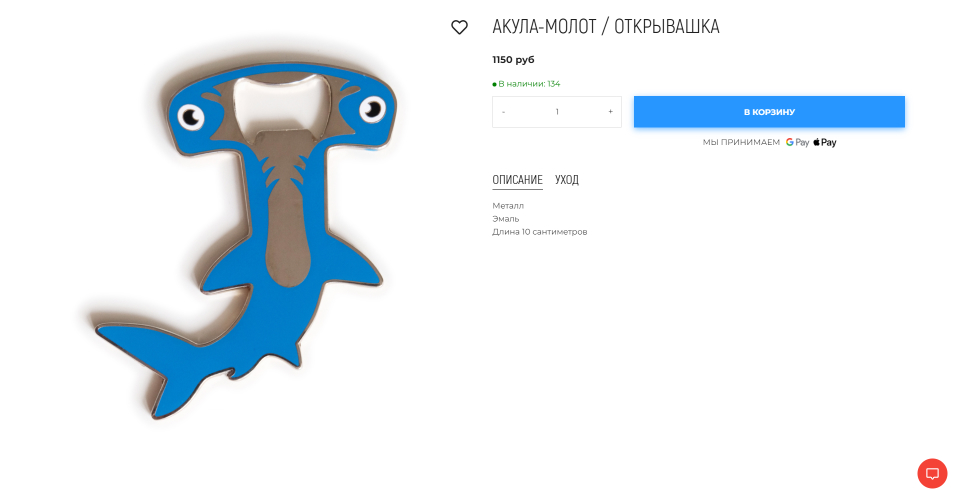
Информация о доставке и оплате
Информация о способах доставки и оплаты размещается на виду на карточке товара и странице оформления заказа. Эта информация важна для клиента и влияет на совершение конверсионных действий. Если пользователь уйдёт искать информацию в другие разделы, то он может не вернуться к покупке.

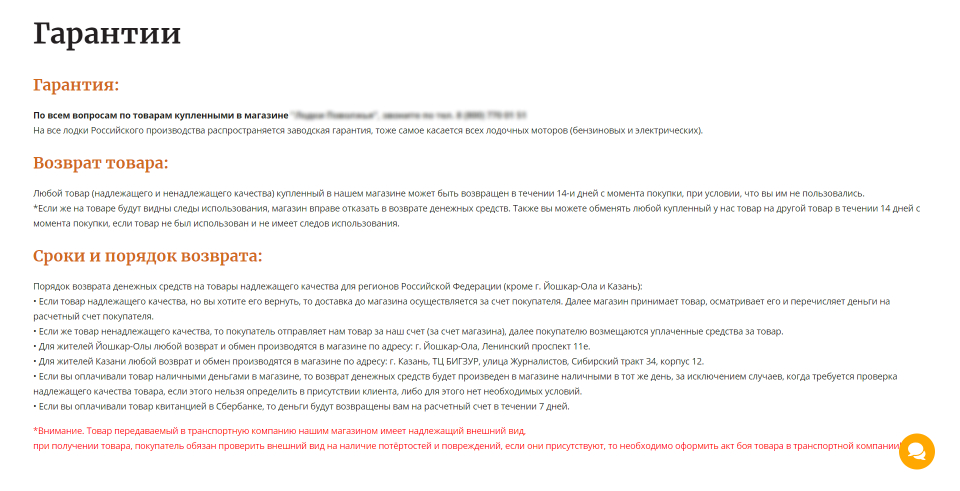
На карточке товара достаточно места, чтобы разместить информацию о доставке и оплате. Про оплату есть только устаревшая информация про Google Pay и Apple Pay, которые не работают на территории РФ. -
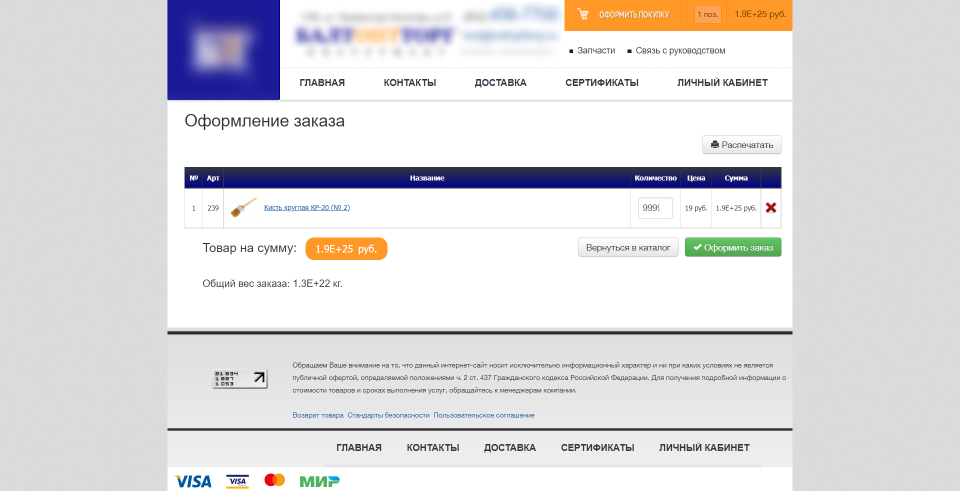
Отображение шагов оформления заказа
Оформление заказа проектируется таким образом, чтобы покупатель понимал какую информацию у него запрашивают, зачем её запрашивают и сколько шагов необходимо совершить для оформления. Хорошо, если у клиента постоянно на виду список товаров с итоговой стоимостью.

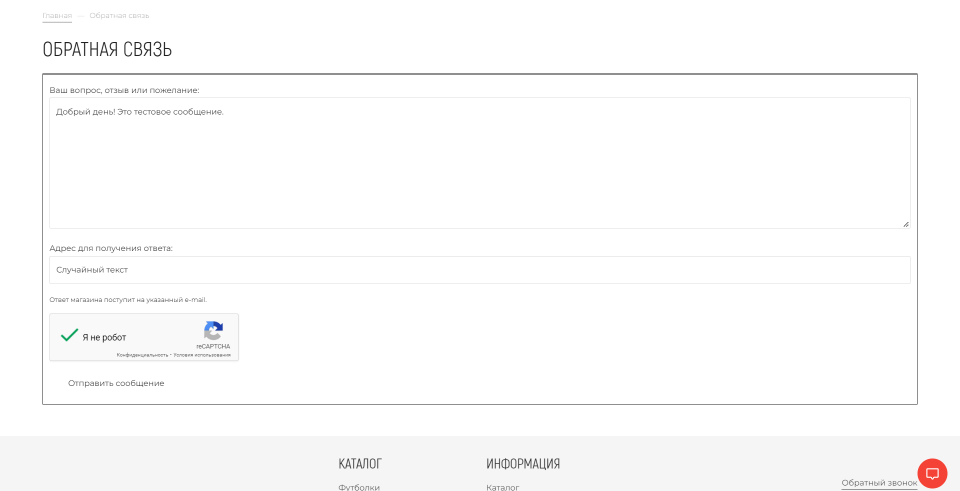
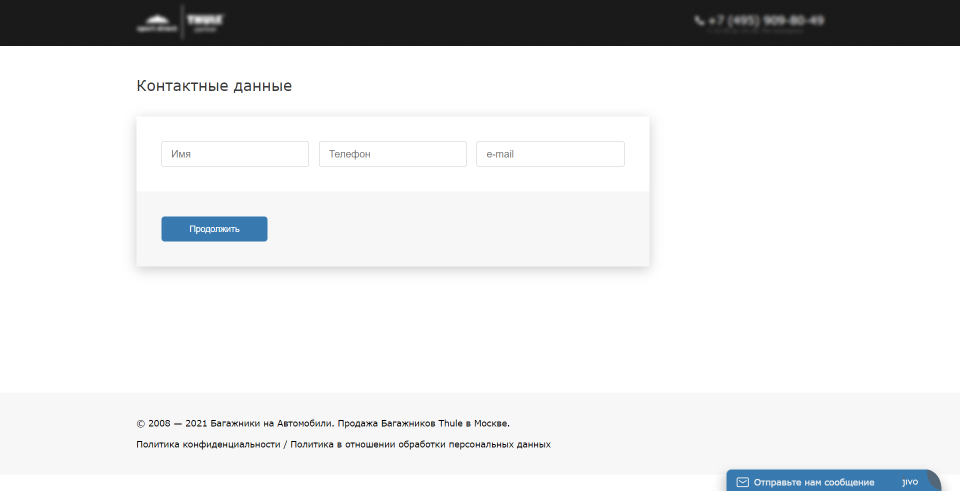
После нажатия на кнопку «Оформить заказ» посетитель попадает на страницу с формой ввода контактных данных. Клиент не знает сколько ещё ему понадобится ввести информации, не понимает какие далее последуют шаги.
Полная проработка UI- и UX-паттернов в e-commerce требует глубокого погружения в тему, а в дальнейшем серьёзных затрат на изменение логики работы готовых проектов. Поэтому начните с проверки наличия описанных выше ошибок. Эти проблемы распространены среди интернет-магазинов и оказывают прямое влияние на воронку продаж.